How to create Sequence diagram in MermaidJS
1. Install MermaidJS
You can install MermaidJS by including the MermaidJS library in your project or by installing it via npm.
2. Define the diagram
To create a sequence diagram, you first need to define the diagram using MermaidJS syntax. The syntax for a sequence diagram is as follows
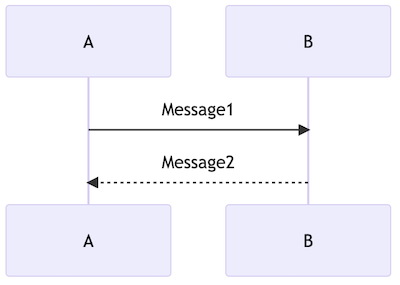
In this example, we define two participants, A and B, and show two messages being sent between them.
3. Render the diagram
Once you have defined the diagram, you can render it on your webpage by including the MermaidJS library and calling the mermaid function with the diagram definition as a string. Here is an example of how to do this
4. Here is how the output looks like

You can use this MermaidJS Playground Link to explore that particular example.