Cheatsheet: MermaidJS
FlowChart
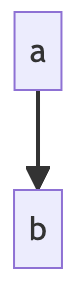
direction - top to down

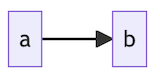
direction - left to right

Shape: round rect

Shape: circle

Shape: cylinder/database

Shape: rhombus

Shape: double circle

Edges: with arrow head
Edges: without arrow
Edges: with text
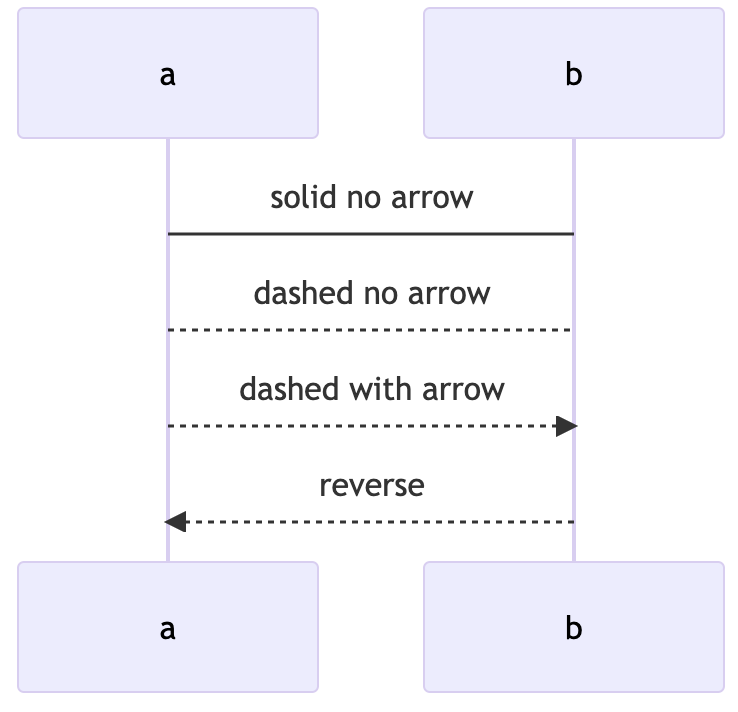
Sequence Diagram
line types

Class Diagrams
define class